How is multisensorial design different from the rest?
Multisensorial design means designing experiences involving all 5 senses, than just for 1 or 2 senses.
“Multisensorial” design practice will shape our approach towards designing user interfaces that give information, receive information and evoke actions from people coming in touch with a human — machine interface.
This is even more relevant for digital interfaces, as most digital experiences today only engage eyes, ears and very few engage gestures or touch.
Codewave is one of the companies leading the mindset change in ‘digital design for all ages’, with “multisensorial design” practice at it’s very core. We believe this is an extremely important problem to solve, considering we’d need to involve, engage people of all age groups, different health conditions & cultural backgrounds to benefit from “digital”, as increasing number of businesses & governments, are soon turning “digital-first”.
Let’s understand why digital interfaces need to be designed to be “future-ready”
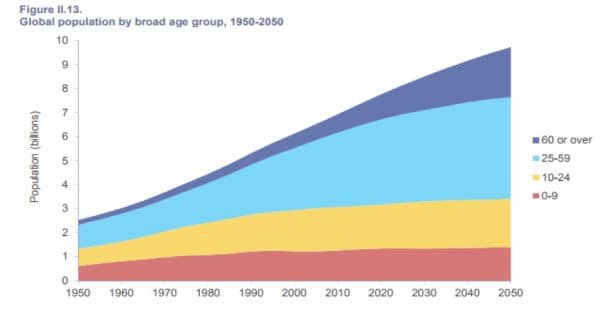
The world is ageing fast, we’re going to have a much larger population above 35 years by 2050. It’s becoming increasingly important that the technologies we build today, stay usable even after 30 years from now, with faster ageing bodies (specially sense organs).

The world population currently is 7.6 billion and India is the second most populated country in the world with nearly 1/5th of the world’s population, according to the 2017 revision of the World Population records.
Census 2001 revealed that over 2.7 Crore people in India are suffering from one or the other kind of disability. In the present date, it is expected to be a higher number. This is equivalent to 2.1% of the Indian population of roughly 125 Crores. Among the total disabled population in the country, about 58% are males and 42% percent are females. The disability rate (number of disabled per 100,000 people) for the country as a whole works out to 2130. This means roughly 2 people out of every 100 people in India are going through a physical disability.
Among the five types of disabilities on which data has been collected, disability in seeing at 48.5% emerges as the top category. Others in sequence are, in movement (27.9%), mental (10.3%), speech (7.5%), and hearing (5.8%). Disabilities gender-wise follow a similar pattern except that the number of disabled females is higher in the categories — seeing and hearing.
What is the opportunity with “Multisensorial” design?
80% of the billions of websites, mobile apps and digital platforms & solutions, we have today aren’t effectively designed to engage with people of all age groups and health conditions. When your business is creating digital experiences that are “multisensorial” in nature, it means the consumers of your business, whatever age & health conditions, can receive information through multiple senses (eye, ears, vibrations etc) and interact through multiple organs (voice, gesture movements, eye movements, touch etc).
We often don’t realize that our websites convey too much information through color, while there are high chances of the target audience being partially color blind. The opportunity is to tap the power of sound / music. This is just one example of how we can consider involving a different sense organ (ear), healthier than the one we’re heavily counting on (eye) to give information.
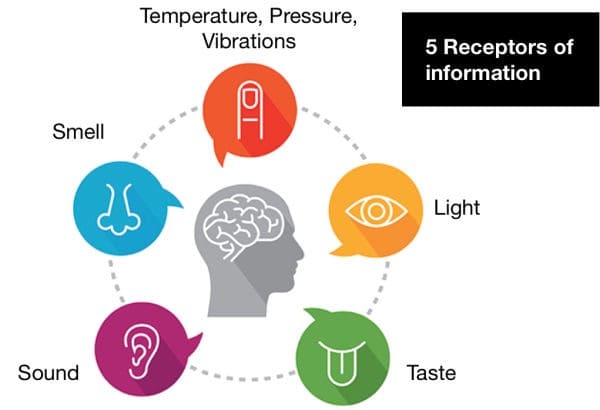
Below are the 5 receptors of information in the human body and what opportunities they bring:

EYE: Senses Light (space, objects as light waves)
EAR: Senses Sound (music, noise as sound waves)
NOSE: Senses Smell (molecular structures)
TONGUE: Senses Taste (substances)
SKIN: Senses Touch (temperature, current, pressure, vibrations as thermal / heat waves)
Below are the 3 responders in the human body and what opportunities they bring:
MOUTH: Responds with Speech (voice, language emitting sound waves)
HANDS / LEGS: Responds with Movement (gestures, movement)
FACE: Responds with Expressions (eye movement, smile)
With multiple receivers and responders in the human body, how can we design interfaces to maximize impact?
Step #1: Profile your users well
Understand how they use their senses to receive information
- Let’s take an example, If someone is colorblind, no point designing a colorful dashboard to convey information, you would rather give information through varying sounds or large text.
Understand how they use their bodies to take action
- If someone is left-handed, no point having all menu items of your application placed on the left side, when it’s easier for your users to point the mouse on the right corner and click.
With multiple receivers and responders in the human body, how can we design interfaces to maximize impact?
Step #2: Identify alternative ways of conveying information & invoking action
Alternative ways of giving information
- Understand if the information you wish to give users can be given in the form of a sound, a vibration, a color or a combination of sound & image or a pulsating icon. You can also use a combination of text & sound, text being read out like how pdf readers read text.
- Highlight key information and the urgency / severity of it. Like a color progressing from light to dark, to represent increasing intensity of something or a long phone notification vibration to represent a long email (versus a short one).
Alternative ways of invoking action
- Identify different ways of invoking action apart from “clicks”. Understand how the user would respond to information received, assuming there was no computer. Example, would they scream out a loud “no” or a “yes, absolutely”? How about taking a command through user’s voice?
- Understand if gestures or hand movements, can initiate actions — which can be closer to a real-world action. Let’s say in a video chat app, when a user (unable to type) smiles and waves “hi” to the other person, a greetings text with a smiley could automatically be sent.
Ask a subset of your users to experience the interface and give you feedback.
If you’d like a workshop on Multisensorial design conducted at your workplace, please write to hello@codewave.in

Codewave is a design thinking led digital transformation company enabling organisations with playful innovation using AI & ML, IoT & Edge, AR, VR, Cloud, Blockchain, and Data.