Use fastclick to remove a 300-milli-second-delay on every click
Recommendations based on my PhoneGap experience
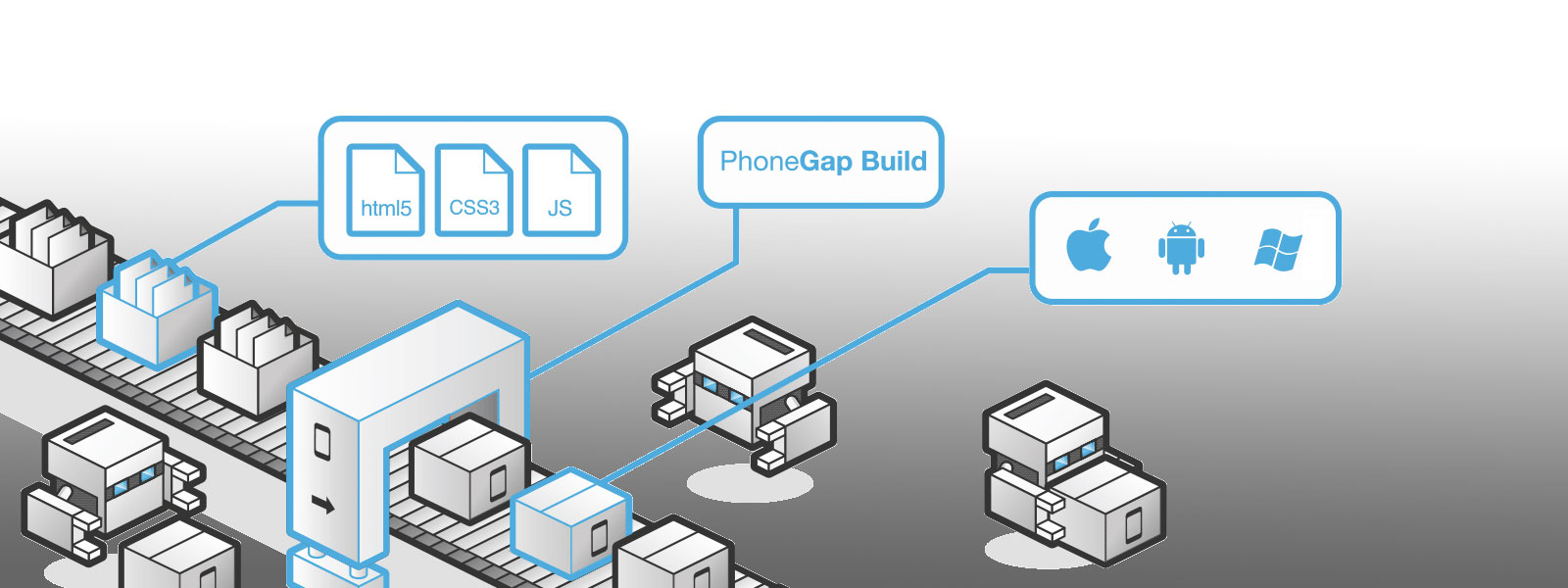
PhoneGap solution also can be called as Apache Cordova, is a cross platform which is built for both iOS and android at the same point. It can also be called as a friendly platform for both business owners as well as the developers as it can be built with less time. PhoneGap is a package of web bundle which is wrapped inside the native iOS Code. Here the Javascript will have the special power to access the Native API’s like Wi-fi,Camera.
Benefits of PhoneGap for Business:
The bigger Problem in Mobile Applications is the Platforms. There are multiple Platforms that you must develop your mobile application for and they are always changing, which will be eradicated by using PhoneGap as its a single code base. For an example if we had to develop an app in native for all the known technologies which are iOS, Android, Windows and Blackberry, it will make an impact for both time and effort. But where as in PhoneGap it can be much more simpler as its coded once for all the above mentioned platforms with less time. So thats 4x faster development in the same time.
What are the pros of PhoneGap?
- You don’t need much knowledge of mobile development when it comes to PhoneGap as all you need is simple web technologies like HTML, CSS and Java Script which makes the app lighter.
- It has a plugin architercture which allows the users to access native API’s such as WIFI, Camera and Accelerometer etc.
- Has a number of various libraries.
Yeah PhoneGap is simpler, but it has its Cons too.
- Performance could be a factor when it comes to PhoneGap if the app has too many graphic elements.
- There is no proper documentation for the betterment of app.
Few Tips and Tricks I suggest.
- A hybrid app can have a native feel with few plugins that the Cordova gives.
Ex:There is a plugin called “fast click” which removes the 300ms delay on the click event and the sroller can be made smooth as in native while scrolling using “FT scroller”. - To make the PhoneGap app faster local storage should be used efficiently.
- Use CSS 3d transforms to hide/show the elements instead of using JavaScript show/hide.
- Avoid using JQuery mobile as it will effect the UI performance of the app. Would suggest to use HTML, CSS and Java Script as much as possible.
Codewave is a design thinking led digital transformation company enabling organisations with playful innovation using AI & ML, IoT & Edge, AR, VR, Cloud, Blockchain, and Data.