Why a GatsbyJs Static Site?
Why build a gatsby js powered static site, when dynamic sites are the need of the hour? Well, once websites were built on Dreamweaver, these were predominantly static in nature – adding any functionality to these websites, even including a 3rd party forum or commenting for that matter would be a nightmare. Then, with the dawn of Dynamic websites and the CMS, Drupal & WordPress took over the world. The very dynamic nature that was a boon, also made the websites slower, less secure and often complex to deploy.
Good news is, today we have the best of both worlds:
- Simplicity, flash speed and security of a static website.
- Agility, functionality, 3rd party integration-readiness of a dynamic website / app.
How? Meet the great Gatsby!
A blessing for digital marketers & their business critical websites. Thanks to open source frameworks like Gatsby, the new dynamic is now “dynamic generated as static”. We’re no longer debating static or dynamic, but integrating the power of static and dynamic. What’s more? Gatsby also helps you generate code for your static progressive web app.

Do not build a website with last decade’s tech. The future of the web is mobile, JavaScript and APIs—the JAMstack. Every website is a web app and every web app is a website. Gatsby.js is the universal JavaScript framework you’ve been waiting for.
GatsbyJS
Our inspiration behind GatsbyJS
We recently built a business critical ‘lead generation’ website for one of our clients in the EdTech industry, to help meet their digital marketing and sales needs. This was basically an information heavy site sharply focused on user goals and conversion.
Though the content was predominantly static in nature, their key pages were over a 10,000 pixels in length – the longest in our web development history. These pages had a mix of textual content, charts and infographics none of which could be compromised (or loaded later). Client demanded that the website loaded quickly and by quick they meant within 2 seconds, as they were using the site’s URL for running massive paid promotional campaigns, driving high traffic and concurrent usage.

When there’s a whopping amount of money you spend on marketing campaigns, it’s extremely important that your website loads swiftly given the vanishing attention span of netizens and the shift in Google’s page ranking algorithm. In the recent years google has been openly advocating mobile-friendly sites i.e., responsive in different screen sizes and faster page load speed.
And if google favors your site it’ll boost your SEO i.e., rank you higher on SERP which can be game changing for your business.
CMS is nice, but for a business critical site like this one with non-negotiable targets and load speed SLAs, any CMS would slow down the page as the user scrolls down through heaps of information.
Why slow kills? How precious is 1 second exactly?
Here are the 4 most remarkable 1-second delay stats from Hostingtribunal.
- reduces page views by 11%
- decreases customer satisfaction by 16%
- eats away 7% of the coveted conversion rate
- annually, 1 second delay can lead to $2.5 million in missed revenue if your shop generates $100,000 per day
An interesting infographic on what you lose when your website is 1 second slower: https://hostingtribunal.com/wp-content/uploads/2018/09/Website-Speed-IG.jpg
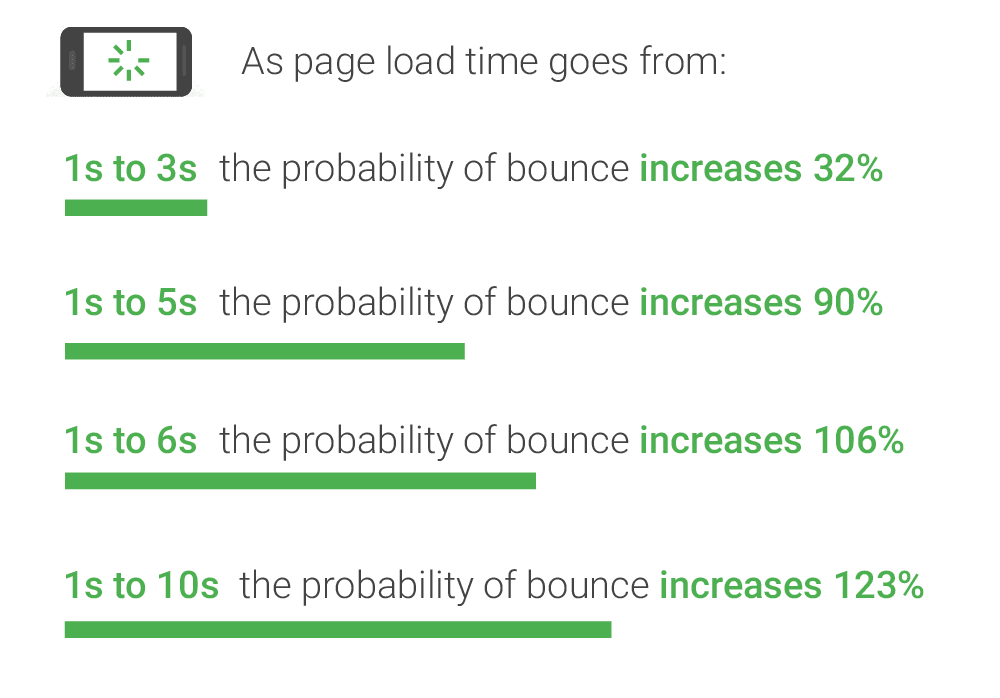
Speed up or stay behind. ‘Coz as per Google’s research:

Came in JAM Stack, where Javascript runs it all.
The JAMstack is not about specific technologies. It’s a new way of building websites and apps that delivers better performance, higher security, lower cost of scaling, and a better developer experience.
– Jamstack.org

Gatsby js experience
We were able to deliver exactly what the client needed without compromising on the design, content or any of the desired functionality.
We used Gatsby.js for this project which is a React based static site / app generator that can work with most of the headless and decoupled CMS. Out there, we have a plethora of options to choose from when it comes to building business critical, static sites. Some of the most popular static site generators are – Jekyll, Hugo, Next, Gatsby, Hexo, VuePress and GitBook.
The objective of this article is to provide an overview on static site generators like Gatsby, which will help digital marketers choose the right technologies from the latest ones to develop digital marketing assets for their business (corporate site, microsites, progressive web apps and landing pages). Feel free to jump between sections.
What are static sites ?
Static sites gets served from the server but there is no server side language involved, furnishes data to the user but there is no database involved. What does that mean? It means unlike dynamic sites, where we need a server side language like PHP, node.js etc to communicate with database and file system to pull the data and serve it to the user through server, static sites are just replica of the files on the server. There is no pulling of data from the database. Static sites are just plain HTML, CSS and Javascript.
You must be thinking, then how dynamic data is served on static sites and how interactions happen? Interactive components like user login, comments etc. are served and taken care of by third party services (APIs). Data i.e., Images, JSON files or any sort of data are stored in files and are merged into the servable HTML, CSS and JS files by Static site generators during build time before pushing to the server.
What is a Static Site Generator?
Before giving a proper definition of static site generators let’s recall what it was like to develop static sites in the past. In the earlier days, developers mostly used tools like Dreamweaver and HomeSite to develop static sites. Once the site was ready, to make any changes to it, be it updating the content or adding a new page/product, you would need the help of someone familiar with the tools and technologies (used to develop the website) to be able to continuously maintain it.
It used to be very tedious and, not to mention, with increasing size of the website the complexity of maintaining the site doubled. So scalability of the site suffered. Forget about adding features like comments or membership forums.
Dawn of Dynamic Sites and CMSs
It’s obvious, the aforesaid process was not just inefficient but also quite complex for non-technical content-creators. To their rescue came the content management systems and blog engines. Some of the most popular ones being Joomla, Drupal and WordPress. There is hardly anything that couldn’t be done if a developer is using these platforms. But there is a problem. These tools solved many of the existing problems but also gave birth to new issues (steep learning curve, security vulnerabilities, regularly updating server-side language etc.) and complications.
Static Sites in a New Avtar
Fast forward to the present day, we have the tools and third party services that could add dynamic functionality to the static sites without harming the perks of static site. To be specific, performance and speed. Before, not being able to add interactive components in static sites made it appear like a brochureware, dull and dead. But today, third party services (BaaS) and tools like Disqus, Google forms, Discourse, Parse and a wide range of other services enables us to pull and add all kinds of dynamic data to our static website.
Why build a static site? Isn’t dynamic sites the need of the hour?
We’ve already covered a little over the issues with dynamic sites, performance and security being the major concern. But to decide whether dynamic site or static site would be a viable solution for your project is totally dependent on your business requirements. We’ve expert technical advisors at Codewave to help you with that. Feel free to say hello.
Let’s take a glance at the benefits of a static site.
Cost-effective
Static sites are CFO friendly. Hosting of websites built with static site generators is always going to be cheaper than hosting dynamic websites. There are some free hosting options too.
Best Performance
Yup! That’s the biggest selling point for static sites. No such hassles like database and server computations to perform. So, no time latency in serving the files to the browser. That makes static sites a star performer when it comes to speed.
Easy Deployment
There could be many options to host your static site. The combo of Amazon S3 and Git platforms works like magic. We don’t need to setup server or install dependencies or verify compatibility between different software versions. It’s. Remember, it’s just html, css and js.
Security
Easy concept is hackers would need something to hack, when there is nothing to hack what would they hack? Static sites don’t need database, neither any server side language. So there is nothing for hackers to exploit. Your site is completely secure (if files on your host are secure).
Static Site Generators Explained
In a layman’s language, static site generators are the tools that developers use on their local system to build static sites. These generators process dynamic content and data to generate static HTML, CSS and JS files that could be deployed on server. Data sources could be CMSs, Markdown, JSON and CSV files or External APIs. Generators build static pages out of these which can be deployed on AWS S3, netlify, Now, Github Pages and many more.
Characteristics of Static Site Generators
JAM Stack
Mostly all Static Site Generators comes under JAM Stack. You might be thinking, what is JAM Stack now? It is no rocket-science. It is just an approach to building sites. When your application is built with JAM i.e., Javascript, APIs an Markup.
- Javascript running on client side for any dynamic programming,
- all server side computations achieved via APIs
- Markups to write content which is translated into HTML by Static Site Generators.
Command Line Interface
Most Static Site Generators are made to run only via the command line interface. Though some services like prose.io and cloudcanon etc. provide you with web-based static site editors. But developers mostly prefer developing, testing and deploying through the CLI itself.
Local Development Server
This is expected, like so many other development softwares out there, static site generators comes with local server utility to allow developers see the changes the make and modify the site accordingly. For faster development these static site generators also provide template theming languages.
Support for File Formats & Extensible Plugins
Mostly, all static site generators support Markup. Popular ones support almost all commonly used file formats like JSON, YAML, CSV, also content through headless CMSs like contentful, wordpress etc.
SSGs like HUGO, Jekyll and Gatsby also provide you with plugins for enhancing site experience and for optimization purposes. For example, if you want SEO plugin, Gatsby provides you a pre-built one. Obviously, you can write your own plugins. But if you’re not tech savvy, you can always leverage the plugins made by community members if available in public space.
Build & Deploy Process
Each of the static site generators has their own build process. They provide with simple command to achieve this. Some even provide terminal commands to deploy it to server. In gatsby, to build your project you only need to type :
gatsby build
Who Should consider Static Sites ?
Blogs : Readers these days love blogs which are quick to load, provides valuable content and rich interface. Static site best suites for this particular use case.
Enterprise sites : Some enterprises are playing with AI, Blockchain and Edge computing while many offline-businesses just seek digital presence of their business, they hardly need any complex interactive functionality (of-course contact forms and common interactive components are required by everyone). In-fact they don’t even need to update their content frequently. So, if you’re someone from the enterprise world you may consider it for your business. As this would mean, cheaper hosting, fast performance and secure website.
Product Documentation or Catalogue Pages : This is also an obvious use case. Buyers need well designed and well documented pages for products they want to buy. It should be fast to load, and secure. Site design could play a deal breaker here.
Drawbacks of Static Site Generators
When there are so many products for the same thing, clients get overwhelmed. I mean to choose from Gatsby.js, hugo, jekyll, nuxt and so many more is going to be tricky. What’s best suited for you is again dependent on your business use case, your future plans for business, skills of your workforce (developers) and other factors. We always suggest to take advice of experts.
Also, static sites are not good for business which need a lot of dynamic functionality. Suppose your project is something that would have millions of users interacting with site every day. If they are just visiting the site it is fine. But, if it would involve interactions (sending and retrieving information dynamically) like in an ecommerce site, then static sites are not for such projects.
Gatsby.js – an Overview
As already mentioned in the beginning, we chose Gatsby.js for our client in the edTech industry. A lot of thought process was invoved. The project is a multi-dimensional one, still ongoing so can’t name the client. But you may find it in future on our case studies site.
Gatsby is an open source framework (JAM stack) for building static sites and web applications.
It is based on react and has all the features of a typical static site generator. Here we talk only about the factors that differentiates it from the rest.
- Gatsby delivers extremely fast websites by leveraging on it’s build time server side rendering mechanism. That means gatsby makes use of server side APIs to render static sites at build time.
- It is powered by react and webpack. Also, you can bank on GraphQL to fetch data from almost the entire web. You want to get the data through Headless CMSs, it’s possible. Through SaaS, supported. It supports APIs, databases and file systems.
- Using headless CMSs content creators can use proper CMS like wordpress to create, update, delete or publish new or existing content. The entire site is regenerated and integrated to the server. Basically, you can call it a new site.
- Scaling a gatsby site is like slicing a cake. You just need to copy files to the server. No time and resource wastage in server setup and maintenance. No parsing of react as it is already done during build time, so blazing fast applications.
- Progressive Web App feature. Once the critical page data and code is loaded, gatsby prefetches data for other linked pages. So, clicking on links feels nifty.
- A huge community on Github, 34k stars and above 4k forks. It provides you with rich set of plugins. You want SEO plugin? You get it.
- Accelerated mobile pages (AMP), caching, prefetching pages, CDN, hot reloading, responsive images, programmatic design (typography.js) and so much more that you could expect is available with Gatsby.
We’ll do a dedicated post to Gatsby. Stay tuned.
What’s next ?
We guess by now you have a clear picture of what static sites are and the perks, the tradeoffs. You also read about static site generators and an overview of Gatsby. We’re sure this would have helped you in weighing if your project suits for static site. For more detailed and expert recommendations get in touch with Codewave Technologies. Thanks for reading. See you soon.
Codewave is a design thinking led digital transformation company enabling organisations with playful innovation using AI & ML, IoT & Edge, AR, VR, Cloud, Blockchain, and Data.







