Web app testing is a time-intensive process, especially when we have to test really large & complicated applications. Cypress, a highly popular web automation testing framework, 39.6K stars on Github, promises to kiss the pain away from testing web applications, locally or in a devOps environment (CI/CD pipeline).
…wait, didn’t we already have Selenium for web automation testing?
Undoubtedly, Selenium is brilliant, but it’s a bare bone testing framework. For every small functionality, you have to write things from scratch. Even for taking screenshots :/
Also, debugging is relatively painful in selenium if we compare it with Cypress.
On top of all this, you should be well versed in Java or Python or any other scripting languages supported by Selenium. Selenium does support Javascript as well, but you have to use a selenium javascript executor object every single time.

On the other hand, Cypress – by design is built for javascript i.e., the language the web speaks. Cypress is a modern web automation testing framework and brings testing closer to the web application as now you can seamlessly test using Javascript itself.

With Cypress, you can write, run, and record tests simultaneously.
Cypress Architecture

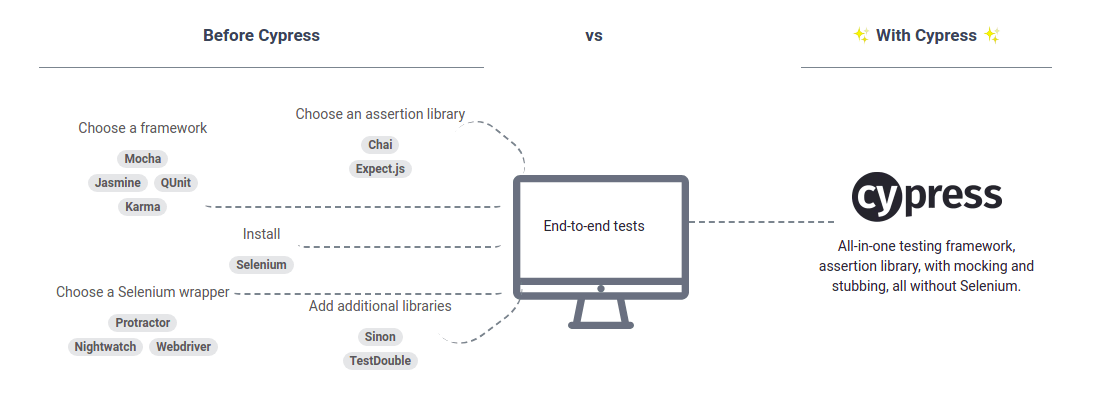
There are a ton of web test automation tools available out there, but most of them use selenium under the hood. So, they end up solving the same set of problems, and they end up with similar sets of problems as well.
Cypress is different, as it doesn’t use selenium.

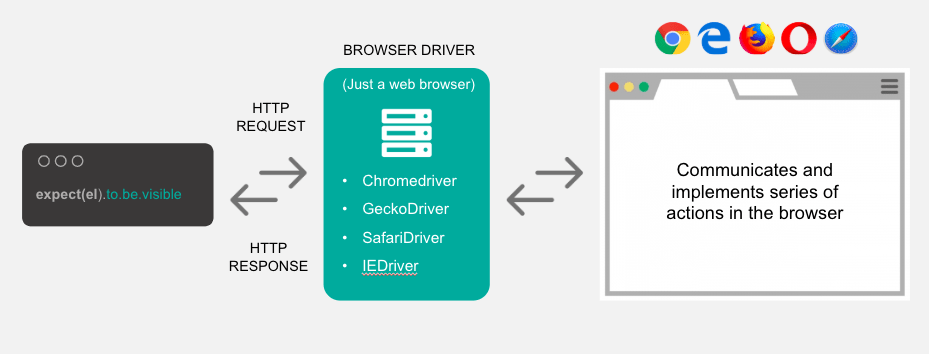
Cypress is built from the ground-up. Unlike selenium based tools, Cypress does not just run from outside the browser, but operates & executes commands from within the browser in the same run-loop where the web application under testing runs.
It is installed locally in your system, or cloud testing environment to make use of the OS (operating system) functionalities as well i.e., it provides out-of-the-box (OOTB) solutions for test automation screenshots & video recordings, and file system operations.
It can also be used to test network layer related operations by intercepting, validating, modifying network operations like request payload, cookies, response body, etc., as needed for testing. With intercepting functions you can use assertions to test complex UI functionalities of web apps built using modern JS frameworks – ReactJs, Angular, Vue, Elm. Assertions help you match the desired state of an app – a url change, or rendering of a UI element.
Read our insight on Appium setup guide.
Cypress features

Cypress’s unique architecture imparts it unique capabilities:
- End-to-end frontend testing; functionality testing;
- Network layer access enables texting beyond XHR requests, you can intercept css or image files, or graphQL requests if needed.
- You can stub (fake an application state programmatically) web applications & browsers, and test a unique UI object or functionality depending on what your test case demands. For example, change the response code to 500, or 403; or send an empty response. You can also skip the UI flow to create a particular application state before you test the intended functionality of the application. For example, skipping the login prerequisite before testing adds to cart functionality of an ecommerce web application by faking the login state. This helps speed up the testing process. But yes, using these shortcuts demand high proficiency with testing & with cypress as well.
- You can modify DOM elements in Cypress i.e., show hidden UI elements.
- Cypress automatically detects animations and waits before interacting with such elements.
- It also automatically ensures that the element is visible before it performs any operations on it. For example, scrolling a UI element into view before clicking on it.
- An interesting Cypress feature is to time-travel. With Cypress you can pin-point to a particular line of code (using command log) and see the application state, the after and before screenshots of executing that code. All this without the need to write any extra line of code.
- You can customize the view port in real time, change browsers within the Cypress window, and analyze the overview of failed/successful test results, performance, etcetera in the dashboard.
- Cypress makes debugging really easy. It provides command log with time-travel feature, highly detailed error reporting, flake-resistant inbuilt features, source maps to show code with bugs in your source file and not the translated file that browser loads. Highlighting the error prone code in browser loaded files makes it complex to identify the source of error in actual file.
- Cypress auto reloads every time you make changes to the script, and executes commands in real-time.
- It’s available for multiple browsers.
Cypress vs Selenium
| Features | Cypress Automation | Selenium Automation |
|---|---|---|
| Language | JavaScript; Node.js package Tool: Visual Studio code | Java, Python, Ruby, Kotlin, NodeJs Tool: Eclipse, VSC, etcetera. |
| Developer Communication | Testing and development language are the same. Developers too can write test scripts, QA can fix small bugs (not recommended), or in other words; developers can collaborate more effectively with QA engineers to fix a bug. | Often the test scripting and web application languages are different. And so, even for small changes developer-QA collaboration becomes complex. |
| Default UI element locators/selectors | It accept only css selector by default, but we can extend xpath functionality as well with cypress-xpath npm package. | Accepts both CSS and Xpath locators. |
| Assertion | Assertions can easily be implemented using JS and helps tackle flaky cases. | Soft/hard assertions are available, but implementation could be tricky and lengthy based on the scripting language you use. |
| Reports | By default we have dashboard reports, no separate code needed to generate reports if you’re using the free Cypress SaaS version. | No default reports, you have to write the code or use third party applications to generate reports. |
| External Reports | We have to install the packages and run the commands in the terminal to generate external reports. | We’ve to write the code to generate the reports. |
| Failed Screenshots | By default, if test cases are failed, dashboard reports will give the screenshots. | You need to write code in selenium to take a screenshot when the test fails. |
| Project Setup | By default cypress will give the project setup. | We need to do project setup manually. |
| Video Preview | By default once the test cases are executed, dashboard reports will give the video preview. | There is no video recording functionality. |
| Alert Popup | Cypress by default handles alert popup, you don’t need to write any separate code. | We have to write separate code to handle the alert popup. |
| Hidden Elements | If we use {force:true} inside the click method, it will click the method forcefully, even if it is hidden. Useful for mocking functionalities. | We have to write a separate code to handle the hidden elements. |
| Finding Locators | By default the Test Runner tool has the feature to find the css selector. | We have a third party plugin to find the locators. |
| Browser support & headless mode | 1) In test runner tool we have option to select the browser before execution. 2) Through terminal we can run with and without headless mode. 3) It interacts the browser directly. | 1) We have to download and set the webdriver path in selenium. 2) You need to set up configuration for headless mode. 3) It interacts to the browser with the help of .exe dependencies (WebDriver). |
| Wait | Here we only have one ‘wait’ for all use-cases, and don’t need to write lengthy code to implement waits. Note: Here also explicit wait is possible | Here we have two ‘waits’, implicit wait and explicit wait and code implementation is lengthy depending on the language you use for writing test scripts. |
| Error Showing | Cypress provides a command log with aesthetic and detailed error reporting with potential solutions suggestions as well. | Selenium’s error reporting is not aesthetic and gives developers a hard time in identifying issues. |
| Parameterization(Data-Driven) | Through fixture files we can create multiple sets of data, and expose it to the script. | Manually we have to impart the data-driven functionality to test the script for multiple streams of data. |
| Framework | Comes bundled with Mocha, Chai, Blob, JQuery, lodash, and other tools. | Need to configure framework, assertion libraries, and other commonly used libraries in test automation like Sinon. |
Theory can be boring at-times, so how about getting your hands dirty with Cypress?
Here’s a guide to installing cypress. It’s a prerequisite to writing scripts in Cypress (follow us to not miss our insight on cypress web automation testing demo)
How to install Cypress?
Cypress installation steps
Step 1: Download & install node.js & npm
To check the version of node and npm, we can use command line.
Try node -v and npm -v to check node and npm version respectively. If it shows the results as in the following images, you have them installed.


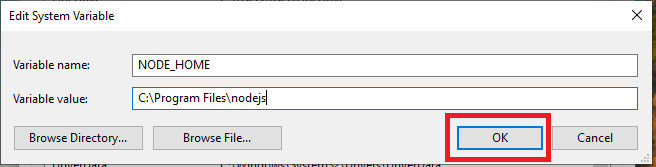
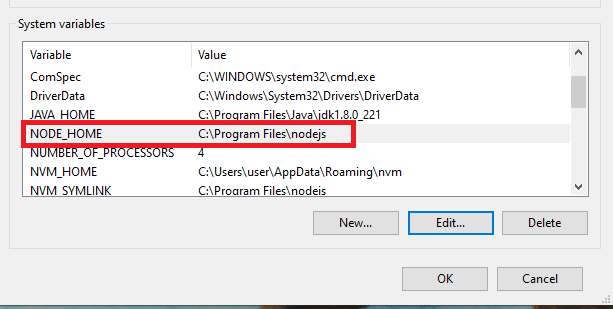
Step 2: set NODE_HOME Environment variable
Open the executable node.js file location (file path) from the directory where you installed NodeJS.
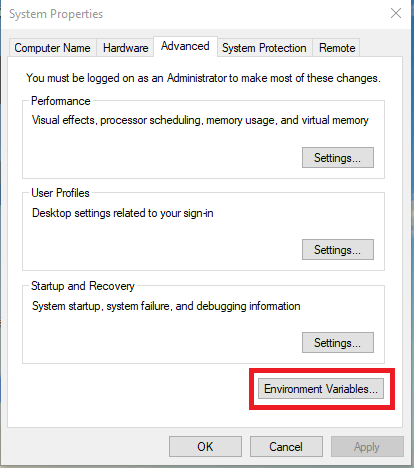
Set the environment variable by opening system settings from the control panel -> click on properties –> choose Advanced system setting –> click on Environment variables.

Now, paste NODE_HOME under variable name and the copied path under variable value.

You’ll be able to see the newly added variable under system variables.

Step 3: Create cypress project folder
Create a folder with project/any name in a directory of your choice. You can do this using the UI or via command line.
Step 4: Generate/add package.json into project folder
In the cmd prompt move to the directory where you created the project folder
Type npm init and click enter.
It asks you for project related details. It’s a one time setup, but can be modified later as well.
* package name : Add_a_projectname_of_your_choice
* version: leave_it_default
* description: leave_it_default
* entry point: leave_it_default
* test command: leave_it_default
* git repository : leave_it_default
* Keywords: leave_it_default
* author: assign_an_author_name
* license : leave_it_default
It generates a package.json file.
Step 5: Install Cypress into the project folder
Open the project folder in cmd prompt, and run a few command which installs cypress in your project directory and saves it in package.json
npm install cypress –save-dev
Use the above command when you are installing cypress for the first time on a system. Next time if you recreate the test environment, or needs to reinstall cypress, you can avoid adding –save, -dev, and use only:
npm install cypress

Step 6: Download Visual Studio Code
Step 7: Open Test Runner through VS code terminal
==> Test runner can be used to run our testcase
Go to Terminal -> New terminal
Type:
node_modules\.bin\cypress open
(or) Type:
npx cypress open
That’s it. This launches a fresh cypress instance. Now, you’re ready to write scripts using Cypress to test web applications.
To sum it up
Test driven development of web applications is a must to build a secure app, to deliver a smooth customer experience. And Cypress is a brilliant programmatic & UI powered web application testing automation tool.
With features like – mocking, stubbing, command log, time travel to a specific instance of testing life cycle, automatic screenshots, video recordings of web automation scripts execution, detailed error reporting for debugging, source maps & stack tracing, and auto-reloads – Cypress does simplify writing & executing scripts locally and in DevOps environment.
Follow us on LinkedIn for more tips & tutorials around secure web app development. Reach out to our consultants for developing scalable, secure web apps. And if you’re looking for a career in test automation -> head to our careers page.
Sakthivel is an end-to-end test automation consultant @ codewave specialising in Cypress, Selenium, and other QA tools.