How do you build a scalable multivendor marketplace app with real-time chat features, push-notifications and geo-location tracking capabilities?
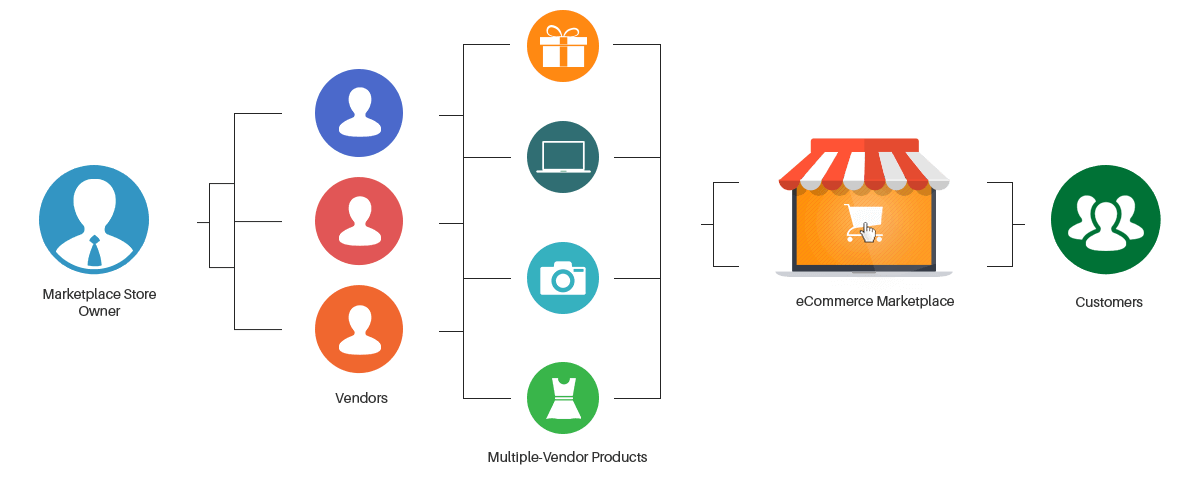
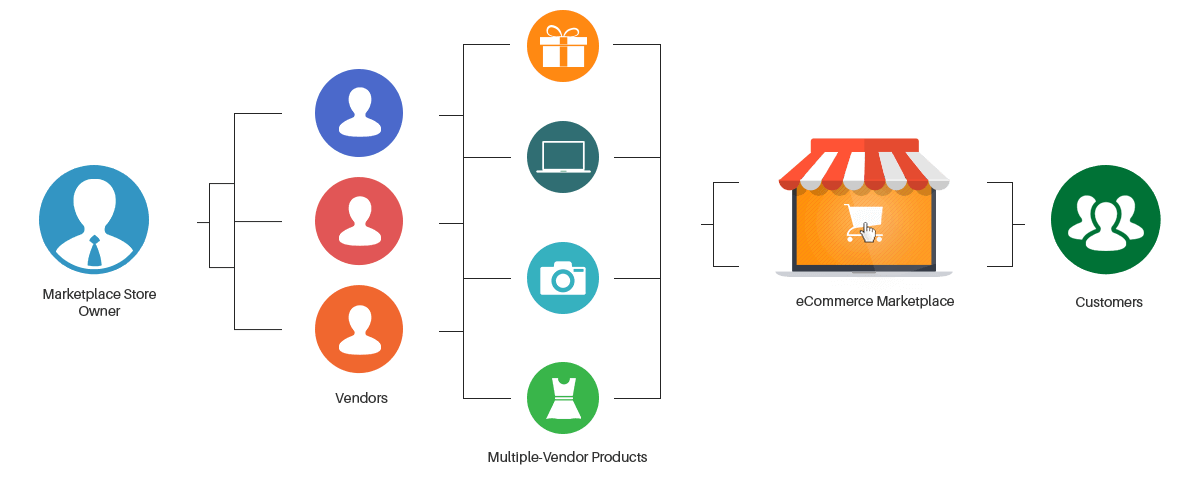
We built one recently using PubNub. Here’s a high-level architecture of the multivendor marketplace application.

Codewavers like to flirt with new technologies. And why shouldn’t we? It has helped us time and again in identifying and early-adopting efficient, reliable, secure, robust, cutting-edge technologies to develop innovative solutions for our clients. The driving factor behind these experiments is our undying love for renovating and optimizing redundant out-dated technological infrastructures with the modern scalable architectures. Often, in the cloud. And recently, on the Edge too.
Real-time data streaming, app development
But this insight is not just about Cloud computing or Edge computing but also about a real time data streaming API service for building web, mobile and IoT solutions. Back in the days when “quarantine” was not a household vocab, our developers were developing a PoC for a real-time chat application. After evaluating several contenders, they decided to go with PubNub for developing the PoC. The PoC development team was so impressed with PubNub that recently we ended up using it for a big B2B-cum-B2C marketplace development (a suite of web & mobile apps). Got to say, the project was very interesting and innovative but equally complex, tricky & challenging.
What caught our eye?
Real-time interactions with the live streams – enabled by PubNub. Example, Hotstar live reactions on Cricket & Football matches. Aha! every six from Rohit and goal from Mbappe!! There is a THOR in all of us. We’ve witnessed people hammering those emoticons like crazy. Mass hysteria!
We got curious – started experimenting with PubNub for various business use-cases.
This insight wouldn’t be possible without our ninja developers
– Sajith Sajeev & Babin Kochana
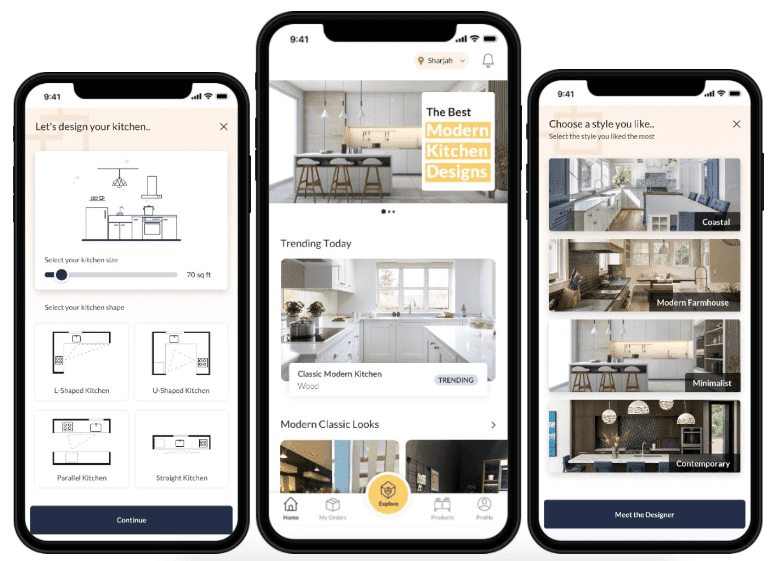
Scalable Marketplace App Development

This marketplace enables consumers to explore luxury kitchen interior designs and place orders online. The platform abodes freelancers including professional kitchen designers, on-field labors and other stakeholders as well. Client’s requirement stated “an embedded holistic lead management platform” that enables entire workflow management from within the app. Basically that means, customers as well as kitchen interior designers and service providers can track the project status in real-time. From ordering to assignment and kitchen design consultation to delivery and fitting different parts, almost all aspects of the project required location tracking and real-time collaboration. Not to mention, we had to push notifications about project status to respective stakeholders throughout the order lifecycle.
PubNub for chat, location, notification
Cutting the long story short, from our PoC experience, we knew PubNub is well-suited to build solutions for all three requirements, i.e., realtime location-tracking, realtime chat features and push notifications as well. So, we went for it.
If you don’t know anything about PubNub, it is a pub/sub modelled data streaming IaaS platform enabling realtime communication. Makes use of all data streaming protocols. PubNub provides well-documented SDKs for all major languages and frameworks including Javascript & Python. Our requirement was for Javascript based SDKs as we used MERN stack to build this highly complex scalable marketplace.

Building real-time chat enabled web & mobile apps using PubNub APIs
This was a cakewalk as our developers were acquainted with the process and the chat APIs from their PoC experience. We just had to integrate the concepts and garnish the PoC with aesthetically addictive user-centric UI/UX to suit the project at-hand. Afterall, design thinking matters. Anyways, this project itself was all about kitchen interior design. So, unlike several others, to our new partners, we didn’t have to emphasize the importance of smooth, frictionless UI/UX.
Faster, robust chat features development using PubNub
To build a modern in-app chat application for a marketplace with all the rich-features is a daunting and time taking task. Because as simple as it may seem but it’s an app in itself. Another reason behind choosing PubNub SDKs for adding chat features in our marketplace app was the fact that it enables you to quickly build and deploy features. In a record time, we integrated all the modern rich-features like file sharing, user status (online, typing, away), message status (delivered, seen, unread counts), message filtering, group chats and one to one chats to our application.
To demonstrate how simple it is with PubNub, here is a code snippet from one of our PubNub PoC –
exports.publishSystemMessage = async (user_id, order_id, message_text) => {
pubnub = new PubNub({
publishKey: publishKey,
subscribeKey: subscribeKey,
secretKey: secretKey,
uuid: uuid
})
let messagePayload = {
message_type: "system_message",
message_text: message_text
};
function publishSystemMessage() {
var publishConfig = {
channel: `chat_${order_id}`,
message: messagePayload
}
pubnub.publish(publishConfig, function (status, response) {
console.log(status, response);
if (status.statusCode == 200) {
//any other function after success
}
})
}
}| sample-pubnub-code.js |
This was to set-up & authenticate, publish message to our chat app with PubNub. Simple, is it not?
Again this was just a PoC, so the code looks casual. PubNub as a platform is damn robust, scalable, reliable and secure but bugs on the development side could be disastrous. So, in real-life application’s, code is a bit sophisticated to ensure high reliability and security of the chat application.
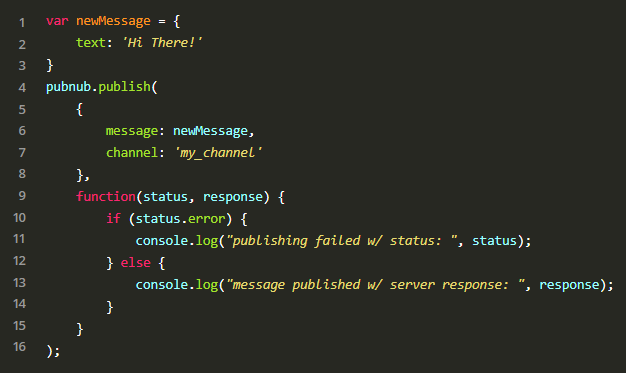
Publishing messages to a channel
Publishing messages to a channel (say, a group message) can be achieved using PubNub’s publish() API, as demonstrated here,

Similarly, it was comparatively very easy to use PubNub’s chat SDK APIs for building the chat application into the marketplace app compared to writing all the chat-logic code in-house. When we could add highly customizable chat features into our app using PubNub, we didn’t see a point in re-inventing the wheel.
Imparting push notification features into our marketplace app using Pubnub SDKs
Next, as per our partner’s requirements, we wanted to push notifications to end-users. Basically, notifying them about project updates.
Push-notifications is an attempt to enhance user-experience. In-app chat is very efficient and useful but often users don’t need to reply and just need to see the project update. In such scenarios, it doesn’t make sense to fire up the app and click on a particular chat thread when just dragging the notification bar can address the intent. Alternatively, push-notifications can be the engagement wizard for your marketing strategies and team. Reports claim above 4% click-through rate for push notifications on android devices.

Low latency, high reliability
Adding push notification features is not as complicated as building chat features or geo-location tracking into an app and can be built in a short time using respective platform-native libraries but we still chose PubNub given its low latency and high reliability for delivering message payloads to edge devices. Besides, again it saves some development time and enables us to ship features and apps faster.
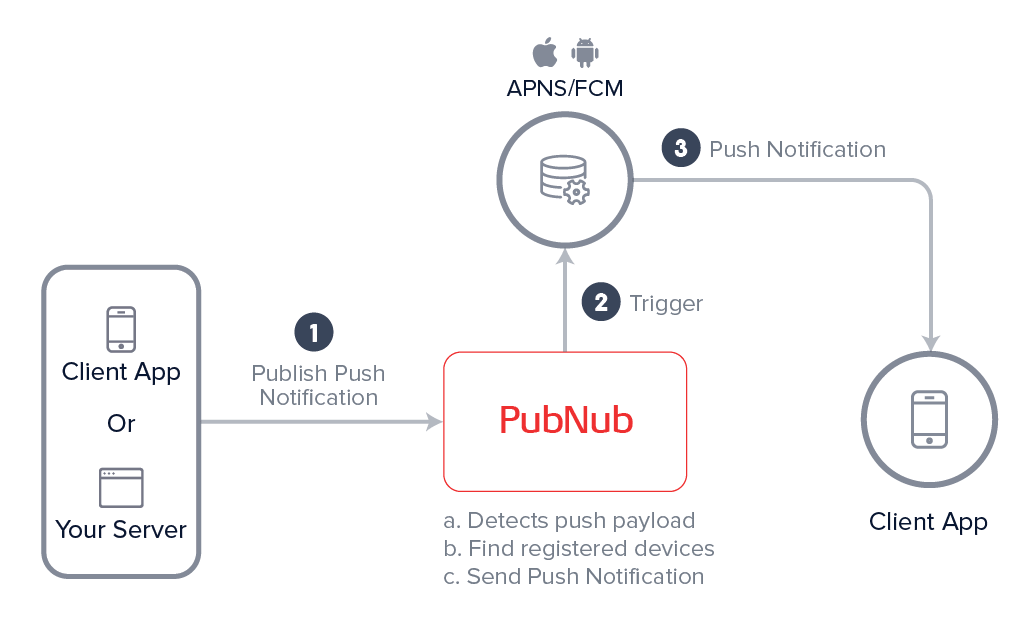
Embedding Push Notification In Your App
To add push notification features in our app, we need to register with push providers, usually FCM for Android and APN for iOS apps. For Android, we get the FCM API key when we register for cloud messaging through the firebase console. Similarly for APNs (pushKit, VoIP), we can obtain push token key, auth key from Apple’s dev centre. Next, we configure this in PubNub’s admin portal to enable PubNub for efficiently and securely relaying push notifications to the edge devices everytime we trigger a message with “push” payload.
Under the hood, PubNub only triggers the push notification payload to the push providers. The actual notification is delivered to the end-users by the push providers itself. PubNub just acts as a bridge between our push messages and push providers. Again, got to say, this bridge made it possible for us to cross-the-river ridiculously fast.
Embedding real-time geo-location tracking features into our marketplace app
Building terrific mobile apps & web solutions is all about solving customer problems in style, augmenting their experience. In our interior design marketplace app, the client wanted to add location tracking features. This was to enable the stakeholders of any order placed on the marketplace app to not just communicate with each other via messages but also share/track each other’s location in the real-time, esp of the goods (kitchen interiors-equipment delivery tracking). Another use-case was to push kitchen interior designing orders to designers within a region (say, 2 miles radius). Tricky, right?
Time-stamp Snapshots
Well, this was again a cakewalk, thanks to PubNub. Their robust SDKs allow us to reflect a designer’s location in the realtime on the client’s end and vice-versa. This again is like publishing messages to a channel. But here, generally we periodically publish a signal to a geolocation channel. This signal contains lat/lng and timestamp snapshots from the IoT devices. In the front-end, we used map tickers to reflect the live location of subscribers based on the signal data.
Proximity search features into your marketplace app
To build proximity search features into the app, we used PubNub’s custom functions – which is like microservices. In these functions, we wrote the logic for accessing our database (MongoDB) and fetching the GPS location of users to calculate distance from destination (say, clients or an offline kitchen-interiors equipment warehouse. We leverage these functions to allow users perform distance/region based proximity search within the app.
Conclusion – Building Marketplace Apps
To conclude, our developers had a good time developing this marketplace app and we couldn’t possibly imagine developing, testing and deploying apps and features at such speed without using open-source, cutting-edge cross-platform app development technologies like react-native, redux, mongoDB, NodeJs etc. Also, we are grateful to the PubNub team for building such robust SDKs, live support for addressing tickets in real-time. All these together enable us to deliver apps within record time-to-market. Subscribe to Codewave Insights to stay abreast of our affairs with new-technologies.
Frequently Asked Questions(FAQs)
How do I use PubNub on Android?
You can use PubNub’s Android SDK 6.0 to integrate PubNub’s capabilities into your app. The common use cases are geo-location, chat and push notification based features.
How much does PubNub cost?
PubNub pricing has three tiers: free, starter, and pro. You can find more details on https://www.pubnub.com/pricing/
What is PubNub used for?
PubNub’s primary offering is around publish/subscribe messaging API. You can use it for any IoT, mobile, or web application where you need realtime communication or data relay.
Codewave is a design thinking led digital transformation company enabling organisations with playful innovation using AI & ML, IoT & Edge, AR, VR, Cloud, Blockchain, and Data.