3D Touch: Makes a difference in sensitive power of human touch.
3D Touch is a powerful sensitive technology that enables trackpads and touchscreens to distinguish between different levels of pressure applied on the surface. It works using capacitive sensors integrated into the display.3D touch adds an additional powerful of new dimension touch interaction functionality in the iPhone. On supported device (iPhone6/6s/6 Plus/7/7s/7 Plus) user can access functionality by just applying pressure on the app icon on touch screen and then application will respond by displaying a menu, actions view, widget or playing animation. Multi Touch function like Swipe, Tap, Rotation, Pinch etc. 3D Touch enabled actions which help users to complete essential tasks more quickly and simply or engage in enhanced gameplay.
Home Screen, Quick & Fast Action
User must hold and apply pressure on App icon on home screen. After pressing the app icon on supported device (iPhone6/6s/6 Plus/7/7s/7Plus), this will trigger pressure-sensitive capabilities on the screen due to the sensitive capacitors beneath the screen and pop-up menus and actions as well as contextual menus. When user select action menu, app will launch and open the view related to that action. These quick action
menus will accelerate user’s interaction with your application. Latest iOS SDK offers APIs which help you to create static & dynamic action to new iPhone user’s.
The couple of actions supported are
• Static Quick Action- Add static action in Info.plist file under
UIApplicationShortcutItems array.
• Dynamic Quick Action- Add dynamic quick action in with the
UIApplicationShortcutItem class and associated APIs

How to add actions?
Here is a simple example to add Quick Action
- Info.plist (source code)
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconFile</key>
<string>notify.png</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Get Notify</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Notification</string>
<key>UIApplicationShortcutItemType</key>
<string>Notification</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>firstShortcutKey1</key>
<string>firstShortcutKeyValue1</string>
</dict>
</dict>
<dict>
<key>UIApplicationShortcutItemIconFile</key>
<string>Pop.png</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Checkout the Pop Up</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Pop Up View</string>
<key>UIApplicationShortcutItemType</key>
<string>Pop Up</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>firstShortcutKey2</key>
<string>firstShortcutKeyValue2</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconFile</key>
<string>weight.png</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Find your Weight</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Weight</string>
<key>UIApplicationShortcutItemType</key>
<string>Check Weight</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>firstShortcutKey3</key>
<string>firstShortcutKeyValue3</string>
</dict>
</dict>
</array>- AppDelegate.swift (3.0)
func application(_ application: UIApplication,
performActionFor shortcutItem: UIApplicationShortcutItem,
completionHandler: @escaping (Bool) -> Void)
{
print(shortcutItem.type)
if shortcutItem.type == “Pop Up”
{
// Your Code Action
}
if shortcutItem.type == “Check Weight”
{
// Your Code Action
if shortcutItem.type == “Notification”
}
}Peek & Pop
Peel & Pop allows user to show preview of all content with action on it,without opening it in another view. To get the preview of item, app which support this functionality apply pressure on item to peek. In some peel
views, you can swipe up to get related action buttons. For example,while peeking a mail item in Mail, you can swipe up to reveal buttons for Reply, Forward, Mark, Notify Me and Move Message.Peek should give enough information to user that they need and always allow transition to pop if they decide to switch and focus on main task.
Example of Adding Action to Peek & Pop
First you must check the force touch availability and then register your
view to show Peek & Pop

if( traitCollection.forceTouchCapability == .available)
{
registerForPreviewing(with: self as UIViewControllerPreviewingDelegate,
sourceView: view)
}How to Add Preview Action?
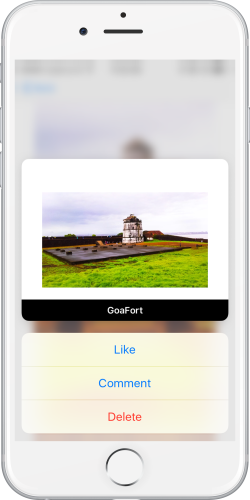
Here we have added 3 preview action while Peek & Pop on the item,
Like, Comment & Delete. On click of each preview action you can
provide you method which you want to perform.
override var previewActionItems: [UIPreviewActionItem] {
let likeAction = UIPreviewAction(title: “Like”, style: .default) { (action, viewController) ->
Void in
print(“You liked the photo”)
// Your Code Action
}
let commentAction = UIPreviewAction(title: “Comment”, style: .default) { (action,
viewController) -> Void in
print(“Post your comment”)
// Your Code Action
}
let deleteAction = UIPreviewAction(title: “Delete”, style: .destructive) { (action,viewController) -> Void inprint(“You deleted the photo”)
// Your Code Action
}
return [likeAction, commentAction, deleteAction] }3D Touch is a great way of adding enjoyable features to your app. What
an wonderful technology!!! Feel free to start a conversation with us for your next iOS project.
Sr. iOS Developer & Free Time Blogger. I am both driven and self-motivated and constantly experimenting with new technologies and techniques.







