Let’s start from basic. Before we talk about MVVM design pattern, we must first understand “What is a Design Pattern?”. It can be defined as a solution which allows us to reuse the code structure while developing/designing the application. Design Patterns help you to write simplified & reliable code, which is easily understandable & can be reused multiple times. In simple words, design patterns help in managing code complexity.
Main advantage of MVVM Architecture is, it improves the testability. It is very easy to write test cases for View Model.
MVVM (Model-View-ViewModel)
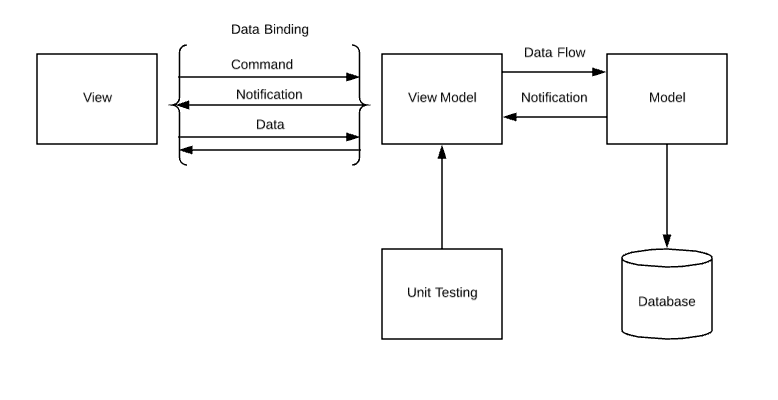
It is one of the design patterns which allows separating business logic from user interface. MVVM (Model-View-ViewModel) is a trending structural design pattern that focused on the separation of objects into three different groups:
Model
Model is nothing but the business data or user data of your app. It is a collection of object with properties and some variable to contain data in memory. Some property of model can refer to other model object & it is called as model object.
View
View is a user interface.View display data to user & modify according to user action. Dynamic part like animation can be defined in view.
View Model
View Model is the main part of MVVM. The main responsibility of view model is to transform model information into values and display on view. It allows the user to interact with app data & modify the data according to user action.
Interesting Read : Brewing 3D touch into your iOS App for enhanced UX.
The responsibility of View & Model is same as in MVC & MVP. View Model is the new component in MVVM.

Why To Choose MVVM Over MVC & MVP
- Main advantage of MVVM Architecture is, it improves the testability. It is very easy to write test cases for View Model.
- Responsibility of view controller is reduces as it does not have to communicate between View & Model. View Model provides transparency to view controller which makes it easy to interact between View & Model.
- View doesn’t have access to Model like in MVC & MVP, it has access to View Model which contains data that can be used for UI.
- MVVM made it easier for developers to understand & read old code.
Disadvantage of MVVM
- For simple UI , MVVM can be overkill.
- Just like for bigger UI, it is shared to design View Model.
- For complex data binding, debugging will be difficult.
MVVM will not be very useful when you start your application. As your app’s requirements change, you may need to choose different design patterns based on your changing requirements.
Insight shared by Neha Sharma, Codewaver, app developer. Connect with her on Twitter | Github | Medium
Stay connected to Codewave for more such insights and feel free to reach us at hello@codewave.in or +91 8971824910. If comfortable you may drop by at 1st Floor, Shree Chambers, #307, Outer Ring Rd, Banashankari 3rd Stage, Bengaluru, Karnataka 560085. Thanks for taking out time to read this article. We hope it enriched your existing knowledge. Do let us know your views, by sending an email to hello@codewave.in
Sr. iOS Developer & Free Time Blogger. I am both driven and self-motivated and constantly experimenting with new technologies and techniques.