We believe great UI/UX design begins with turning inwards, developing deep empathy for the people whom we’re designing for. Here’re 4 simple steps to practice human centered design.
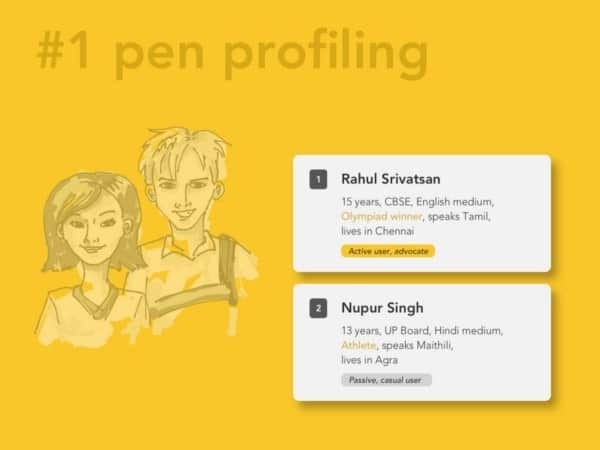
Step #1: Imagine your active, casual & passive users
Imaging the user who’d be coming in touch with the experience you’re designing and their degree of need for your solution — users who’d be actively using (or) advocating the solution, users who’d be casually (or) passively using it. Try to picture this person in your mind and answer below 3 initial questions:

1. Who is this person? Name, age, gender, birthplace.
2. What location the person lives in, what languages he/she speaks?
3. What is the degree of need of this product / service for this user? [High priority, Med priority, Low priority]
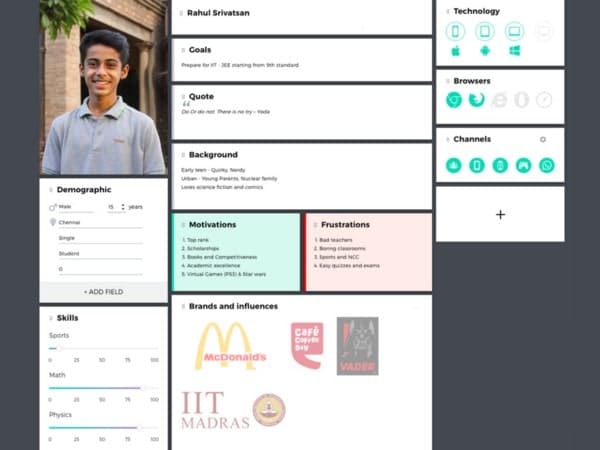
Step #2: Step into the character, paint more detail
Now that you’ve given this person a name, picture & a character outline — try to imagine the influences in this person’s life and his/her’s current context. You may want to try answering below questions to get a more vivid image of this person in your mind, so vivid that you can feel the challenges this person may be going through in life, motivations & frustrations.

1. What was the moment of greatest conflict this character would have faced in life?
2. How would this character have reacted or responded to resolve that conflict?
3. What stories influence him?
4. What easily motivates or frustrates this person?
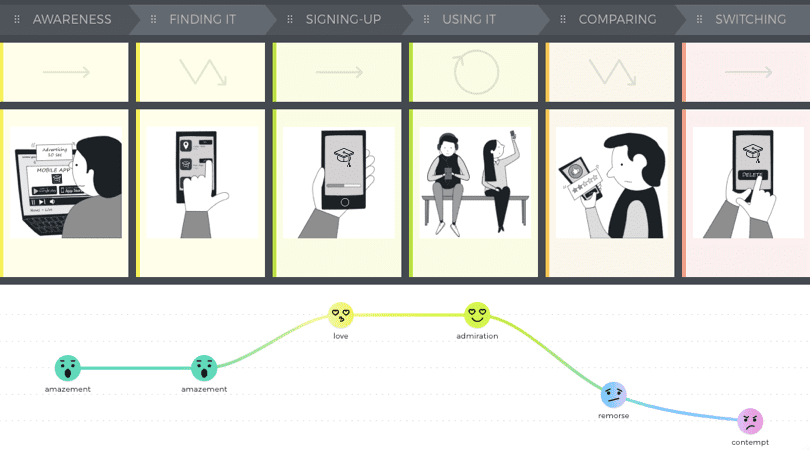
Step #3: Model a timeline of this user’s interactions with your brand
From first time awareness of your brand, to signing up with your business, actively using it, facing an issue & bringing it up with your team, comparing few other services / products offering similar value, switching to another brand or deciding to continue with yours. Just try and picture a lifecycle with a timeline of user’s interactions with your brand (omnichannel experience — include all possible interactions online or offline).

You may want to answer questions like?
- How long would this user be using your product / service? What would be the duration of active usage, casual usage & passive usage?
- At what moments would this user consider comparing this solution with other providers in the market?
- How would you engage this user in the short term and the long term?
- How would you ensure regular proactive interaction, with a personal touch to enhance value for this user?
Step #4: Sketch a simple, minimal user interface, first on paper
Think of how your solution will be interacting with this user? What would the user interface look & feel like? What content will the interface carry and in what form? (Text / language, Symbols, Audio, Video, Image, Colors etc). What emotions will the interface evoke & what actions will the user be able to take? How will the user take an action? (Voice, Gesture, Text, Eye movement etc).

Once you do this for your complete solution (it’s okay to have some interations happen online, and some happen offline), you may develop a fullfledged visual design / multisensorial design, so the solution can be shown to potential beta users for early feedback.

We’re recognized as a top User Experience Design Company on DesignRush’. Stay connected to Codewave for more such insights and feel free to reach us at hello@codewave.in or +91 8971824910. If comfortable you may drop by at 1st Floor, Shree Chambers, #307, Outer Ring Rd, Banashankari 3rd Stage, Bengaluru, Karnataka 560085. Thanks for taking out time to read this article. We hope it enriched your existing knowledge. Do let us know your views, by sending an email to hello@codewave.in.
Designation : Founder, Codewave
Author Bio : Founder @Codewave.com | CII-PwC Top 100 Women Innovators | PMI Future50 | Head – Design Thinking | UX Educator passionate about creating intentional, AI-augmented experiences.