Experience Design
Is your app design sticky?

Great design is beyond aesthetics—it drives engagement.
A confusing interface, clunky navigation, hidden buttons, or slow load times can be deal-breakers. These aren’t minor flaws; they’re engagement killers that push users straight to your competitors.
Our answer? UX/UI design that’s visually stunning and effortlessly intuitive. Through user research—interviews, surveys, and contextual inquiries—we uncover real needs and define problems accurately. Starting with user personas and journey mapping, we craft delightful engagement paths. Rapid prototyping lets us test ideas early, we use tools like Figma, Sketch, and Adobe XD to create and refine designs.
By the time we reach high-fidelity designs, every interaction is fine-tuned for usability. The goal? To make your app intuitive, fluid and ready to exceed user expectations.

Our UX-UI designs deliver tangible results:
45%
Increase in user engagement
2X
Faster task completion time
25%
Reduction in user errors
30%
Boost in conversion rate
Download The Master Guide For Building Delightful, Sticky Apps In 2025.
Build your app like a PRO. Nail everything from that first lightbulb moment to the first million.
Why you'll love us?
We’re 10x thinkers and change makers, driving extreme-value innovation through human-centric design and emerging tech, defying the traditional. With a track record of serving 300+ businesses globally, collaborating with VC firms, startups, SMEs, and governments, while also developing our own GenAI products – we’re obsessed with building high-impact products, ready for scale.
Our approach
Why Codewave, for UX-UI Design?
Crafting Delightful, Memorable Experiences
We’re design thinkers, crafting sticky, engaging products for millions. From the first click to the final conversion, we create experiences that captivate. Ready to transform your vision into delightful user journeys?
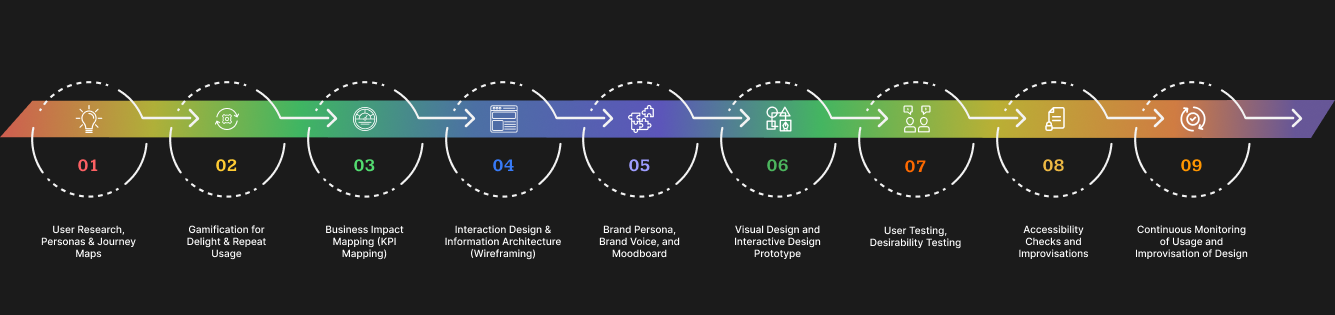
Codewave's 9 Step Design Process

Our user research starts with observing users in their natural environment—conducting contextual inquiries, shadowing, interviews, and surveys. But research isn’t just for the beginning of a project—it continues throughout, using various methods.
When designing, we use techniques like card sorting and tree testing to create navigation that’s simple and intuitive. After the design phase, we test the product and gather user feedback with tools like Hotjar and Maze, analyzing behavior and identifying friction points in the user journey.
If users drop off during onboarding, we simplify the flow. With form-simplification tools and optimized micro-interactions based on real feedback, we make the process seamless and intuitive. Rapid prototyping in Figma allows us to test and refine every change, reducing drop-offs and boosting engagement.
At Codewave, design is about fulfilling needs and solving problems. When we map user journeys—visualizing how users navigate your site or app—we also map the critical business goals (KPI targets) to ensure our designs create measurable impact.
For example, if users abandon carts at checkout, we analyze Google Analytics, Mixpanel, and speak directly to users to understand the drop-off reasons and improve conversions.
We also use A/B testing with variations, such as simplifying form fields, tweaking button placements, or adding trust signals like real-time reviews via platforms like Yotpo. This data-driven approach fine-tunes every pixel, optimizing your app to boost conversions and drive results.
We use tools like Crazy Egg and FullStory to analyze user behavior and pinpoint navigation pain points. If users struggle to find key features, we conduct tests like card sorting and tree testing, reimagine navigation, and prototype in Figma—refining designs based on real usage patterns.
For instance, if analytics reveal high engagement with specific features, we prioritize them in the navigation to improve convenience. By minimizing clutter and defining clear pathways, we ensure users complete tasks effortlessly, with fewer steps and zero frustration.
Your brand needs more than a logo—it needs a persona that connects and a visual language that resonates with your audience. Through Brand identity workshops and frameworks like Kapferer’s Brand Prism, we identify the sweet spot between your Brand vibe and Consumer passion.
Using tools like Adobe Illustrator, Sketch, and Figma, we craft comprehensive Brand books and style guides. For example, for a tech product targeting young professionals, we design with Material Design principles or Apple’s Human Interface Guidelines, ensuring a modern, responsive experience across devices.
To make landing pages stand out, we create hero sections with 3D elements, SVG animations, and micro-interactions in After Effects, showcasing product features with impact. With Pantone-matched color schemes and Google Fonts, we establish a visual tone that’s both timeless and contemporary.
At this stage, our designers transform concepts and wireframes into immersive, multisensory experiences. We refine every detail—adjusting color contrast to meet WCAG standards, selecting typefaces that embody your Brand personality, and designing layouts that guide users effortlessly.
With CSS Grid and Flexbox, we create responsive, modern layouts that keep users invested and delighted. Every element, from icons designed in Illustrator to adaptive color palettes, is meticulously optimized for a delightful experience.
Business and product teams usually approach us with two key challenges:
- "I’ve invested heavily in an app, but people are hardly using it."
- "I have an idea but don’t know how to get the first 100 users."
Codewave eliminates these doubts with our time-tested “10 Head Gamification Framework,” built on Yukai Chou’s Octalysis framework. We think Gamification is more than points, badges and leaderboards. That’s why we analyzed addictive games like PUBG, Pokémon Go, and Farmville - and understood what makes them so addictive that users are willing to give up their comfort for.
We apply these gamification strategies, responsibly to non-game apps, creating experiences that maximize value and delight at every touchpoint.
Design isn’t complete until it’s tested by real users. And god is in the details. We conduct thorough user testing with tools like Maze and Lookback, observing users as they interact with new features. For instance, after launching a new search function, we use heatmap tools like Hotjar to track user behavior, identifying any barriers/roadblocks in the process.
We continuously iterate until users experience a seamless journey. Our QA testing processes, powered by Selenium and BrowserStack, ensure the design is both functional and delightful.
Accessibility isn’t an afterthought for us—it’s essential. For visually impaired users, we add ARIA labels and enable keyboard navigation so screen readers like VoiceOver or NVDA interpret each element smoothly. If testing shows a colorblind user can’t find the “Add to Cart” button, we adjust with high-contrast colors and distinct shapes to ensure easy navigation.
Our accessibility strategy includes WCAG compliance checks with tools like Axe DevTools and Google Lighthouse, ensuring your platform isn’t just compliant but inviting to all.
For us, launching a new product is just the beginning. User needs constantly evolve, and staying relevant means never getting complacent. We’re always ‘listening,’ tracking product analytics, and adapting to change.
For instance, if a page loads slowly due to autoplaying videos or images, we act fast—using advanced compression tools like TinyPNG and implementing lazy loading to optimize speed. With Google Analytics and Firebase, we analyze user behavior, identify issues, and enhance features.
Every improvement, from adding AI enabled features or voice enabled navigation, or eliminating unnecessary flows, ensures your product remains relevant, valuable, and delightful.
Tired of stagnation?
It doesn’t take much to get unstuck. Codewave isn’t just a software development company – we’re your design thinking partner to drive innovation and growth.
The Design ROI: Why Invest?
A smart UX-UI strategy does more than beautify your product—it directly drives business results. Here’s a look at the benefits of investing in thoughtful design:
Beyond simplicity, clarity and delight in design, a gamified experience that makes it rewarding for users to return, can drive sustained engagement. Our design strategy focuses on eliminating barriers and stimulating motivation, resulting in a 45% engagement increase for our customers.
Good design leads users smoothly through their journey, reducing drop-offs at each stage of the funnel. By simplifying paths to action—like express checkout, can help reduce drop-offs. Through strategic touchpoint optimization, we’ve witnessed a 30% rise in conversion rates, transforming user visits into meaningful actions.
Great design makes users feel safe with your brand. Transparency in communication, a consistent voice and tone, responsive visuals—all signal reliability and deepen user trust. Ensuring user goals are consistently met, with tasks completed successfully 100% of the time, is vital to building trust.
Design also minimizes the effort required to get the job done, improving the Customer Effort Score (CES) and driving higher customer satisfaction (CSAT). Codewave has achieved 2X faster task completion rates for businesses, driving sustained user engagement and referrals (NPS).
We design with future scalability in mind—creating designs that adapt and scale effortlessly as your business grows. This ensures you won’t need to scrap previous work and can launch new features without disrupting existing users.
Inflexible designs lead to costly rework, slower time to market, and unnecessary complications. Codewave solves this by prioritizing scalable, adaptable designs from the start.
Design is an ongoing process, evolving with each iteration based on real user feedback and data. This ongoing evolution enhances value and ensures the product’s value proposition, the user experience and interface interactions remain relevant.
Let's Solve Your Design Challenges
Research-Led, Outcome-Focused
Activity | Outcomes |
Heuristic Analysis | Evaluates usability at every interaction, pinpointing friction areas so your app feels naturally easy to navigate. |
Design Audit | A thorough audit against UX laws and best practices, elevating your design to set new global benchmarks in usability and aesthetics. |
Persona Revealing Research | Captures user-specific needs and preferences by observing real-life behaviors, fine-tuning designs for greater relevance and engagement. |
Ethnographic Research | Delivers deep insights by immersing in user environments, ensuring each feature speaks directly to user needs in their daily context. |
Emerging Trends Integration | Continuously incorporates leading technologies and trends, keeping your product innovative and future-ready without sacrificing simplicity or usability. |
User Journey Mapping | Charts out users’ interactions, motivations, and pain points, enabling experiences that go beyond functionality to create satisfaction and brand loyalty. |
Brand Driven Design
Activity | Outcomes |
Digital Brand Persona | Defines a clear, cohesive brand identity and persona that resonates, whether through unique avatars, mascots, or a consistent visual tone. |
Distinct Visual Language | Develops a look and feel that’s uniquely your brand, capturing attention and making it stand out in a crowded market. |
Unified Voice Strategy | Crafts a brand voice that speaks to users, building trust and familiarity across every interaction, from across various mediums and channels. |
Experience-Driven Interface Design
Activity | Outcomes |
Builds seamless journeys that maximize delight and value, supporting critical business goals like high acquisition, engagement, and retention. | |
User Interface Design | Combines latest UI trends and visual elements with practical design, creating stunning interfaces, without compromising on simplicity and clarity. |
Multisensory Interaction | Designs interactions that engage all five senses, not just the eyes. Multisensory designs are immersive and engaging, incorporating audio, visual, and haptic feedback while enabling voice, gesture, and touch-based inputs. |
Interactive Prototyping | Allows user testing on interactive models, providing feedback for refinements to ensure user satisfaction even before full development. |
Data Visualization | Transforms complex data into simple, clear visuals, turning insights into instantly actionable information that empowers your users and supports business decision-making. |
Digital Innovation Across Industries
At Codewave, we view industries not as isolated silos but as interconnected ecosystems. For example, automobile manufacturers might collaborate with healthcare to create accessible cars, while fintech companies could partner with retail to enhance consumer spending experiences.
What does this mean for you? We bring not only deep industry knowledge to every project but also cross-industry insights—delivering disruptive ideas that drive innovation.
We live in a mobile-first world, where conversational UX is becoming the norm. And your digital experience needs to reflect that. We create conversational experiences that are compatible ‘cross-platform designs’ that perform well on all devices, meeting users where they are - on smartphones, tablets, laptops, and even wearables.
Using AWS and Kubernetes, we build experiences for high scale, speed and security. Do you need a robust Android application or a game-changing mobile app? We can seamlessly integrate our design expertise with our development excellence.
Great design is strategic. We don’t just create aesthetically pleasing interfaces; we create designs that people love, and are strategically aligned with your business goals; taking your vision from concept to implementation.
Our digital transformation services reimagine your digital business, optimizing workflows and maximizing value in customer interactions. From AI-driven insights to system modernization, we align technology with business goals, driving efficiency, agility, and sustained growth.
Need a fresh perspective on your product? We're passionate about staying ahead of the curve. Our design team actively explores advanced technologies like AI, AR/VR to craft immersive and engaging experiences.
Our design thinking workshops are here to help businesses drive innovation and solve complex challenges creatively. By focusing on a human-centered approach, these workshops let your team deeply understand user needs, brainstorm solutions, and quickly prototype ideas. This hands-on experience enables team members to collaboratively generate ideas, test concepts, and refine solutions based on real feedback.
Staying ahead in design means embracing the latest thinking and advanced tech. At Codewave, we utilize AI and machine learning to analyze user behavior, crafting experiences that resonate deeply.
Our virtual reality (VR) services go beyond basic immersion. We design VR environments that adapt dynamically to user interactions, enabling real-time customization for a highly personalized experience. From VR-driven product simulations to interactive training modules, our solutions allow users to explore, learn, and interact in meaningful ways, making each project both impactful and memorable.
What to expect when working with us? Radical transparency, in all communications throughout the transformation journey, you'll be involved every step of the way.
An independent team called the ‘CustomerNPS (cNPS) initiative team’ will connect with you at every milestone, to understand the value delivered and course correct based on your feedback. Our aim is to deliver maximum value, every sprint - not just at the end of the project.
What to expect
What to expect working with us.







We transform companies!
Codewave is an award-winning company that transforms businesses by generating ideas, building products, and accelerating growth.
Frequently asked questions
Our process typically unfolds as follows:
- Discovery & Research: We dive into understanding your business goals and user needs.
- Information Architecture & User Flows: Structuring content and defining how users will navigate your product.
- Wireframing & Low-fidelity Prototyping: Creating initial visual representations to outline functionality.
- Visual Design & High-fidelity Prototyping: Developing polished designs that reflect your brand and user experience.
- Usability Testing & Iteration: Testing prototypes with real users to refine and improve.
- Design System Creation: Establishing guidelines for consistent design across your product.
Handoff to Development: Collaborating with developers to ensure smooth implementation.
We adapt our process to suit each project’s unique requirements, working closely with businesses at every stage.
Yes, we offer redesign services to improve user experience and customer satisfaction. Our design experts analyze your current interface, address pain points, and implement targeted updates to make your design more user-friendly, engaging, and visually appealing.
Our team works closely with your brand and marketing teams to align the design with your brand identity. We carefully select colors, fonts, and visuals that reflect your brand consistently, creating a cohesive experience across the entire app or website.
UI (User Interface) focuses on visual elements like buttons and layouts, while UX (User Experience) covers the entire interaction journey. UI makes the design appealing and easy to use, while UX ensures the overall experience is smooth and satisfying. Both are essential for creating products that look good and work well.
We use responsive design to ensure layouts adapt to different screen sizes. We prioritize features based on each platform’s typical user behavior, and our design system keeps brand elements consistent while optimizing for each device’s unique strengths.
Our research includes competitive analysis, user interviews, surveys, and persona development. We also observe users in real-life contexts to better understand their needs. Reviewing analytics helps us understand current user behaviors and refine design choices accordingly.
Timelines vary significantly based on project complexity. A straightforward website redesign may take around 4-6 weeks, while a complex application could require 3-6 months or longer. After understanding your specific needs, we provide a detailed timeline estimate tailored to your project.
We have extensive experience across diverse industries, including fintech, healthcare, e-commerce, education, travel, and enterprise software. This varied portfolio equips us with cross-industry insights and best practices, allowing us to deliver effective solutions for each project.
Our pricing models are flexible and based on the project scope and client requirements. Options include fixed-price projects, time and materials, or retainer-based engagements. After an in-depth project scoping session, we’ll work together to identify the best pricing structure for your needs.
Common deliverables from a UX-UI design project include:
- User research findings
- User personas and journey maps
- Information architecture diagrams
- Wireframes and prototypes
- Visual design comps
- Interactive prototypes
- Design system documentation
Usability test reports
We tailor the exact deliverables to fit the specific requirements of your project.
Yes, we offer ongoing support and maintenance services to ensure your digital product continues to meet user needs and business objectives. This includes regular UX audits, design system updates, and iterative improvements based on user feedback and analytics.
We focus on task success rate, time taken to complete tasks, error rates, and user satisfaction scores. For engagement, we monitor active user rates, retention, and feature adoption. In e-commerce, conversion rates and average order value are essential metrics.
We incorporate AI with features like personalized recommendations, chatbots, and predictive text to enhance user convenience. For VR, we create immersive spaces that feel natural to navigate. Our goal is always to use these technologies in ways that simplify, not complicate, the user experience.
Our UX-UI design services are closely aligned with our digital transformation initiatives. We ensure that user experience dovetails with broader business goals, leveraging technologies like cloud and edge computing where relevant. This comprehensive approach fosters the creation of cohesive, future-ready digital ecosystems.
Broken customer experience?
Get a customer journey analysis and actionable insights for delightful CX.
Latest thinking
Don’t settle for mediocre. Transform your digital product into a user delight.
Drop us a message and let’s build something remarkable!